エクセルグラフで単位を表示させる方法がわからずに困ってはいないでしょうか。
コツさえ掴めば、エクセル初心者でも簡単に単位を設定することができます。この記事では、単位や軸の設定方法から応用編までをまとめました。
ExcelCamp講師が研修で実際に説明している手順に沿って、内容を解説いたします。
グラフの縦軸に単位を表示させる方法
ここでは、グラフの縦軸に単位を設定する方法をお伝えします。
今回は以下の2パターンの設定方法を解説します。
- 単位(mm)を設定する方法
- 千や万など桁数が多いときの設定方法
順に説明します。
単位の設定方法1:縦軸に単位(mm)を設定する
最初に単位を設定する方法を解説します。
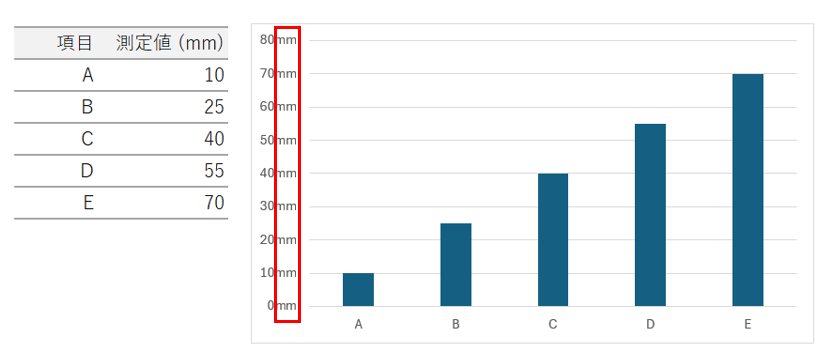
今回は、項目別に測定した表を用意しました。
このグラフを作成して縦軸に単位「mm」を表示させていきます。

まず、表から棒グラフを作成します。
棒グラフの作り方について詳しく知りたい方は、以下の記事をご覧ください。


縦軸上にカーソルを合わせてダブルクリックします。

すると、画面の右側に軸の書式設定が開きます。

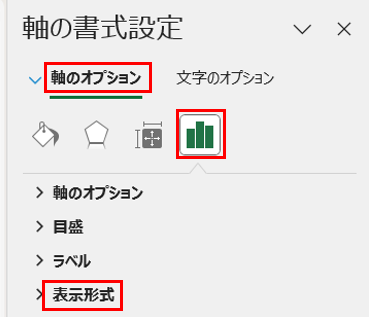
軸の書式設定から軸のオプションをクリックして選択します。
右端にあるグラフのアイコンをクリックして、表示形式をクリックします。

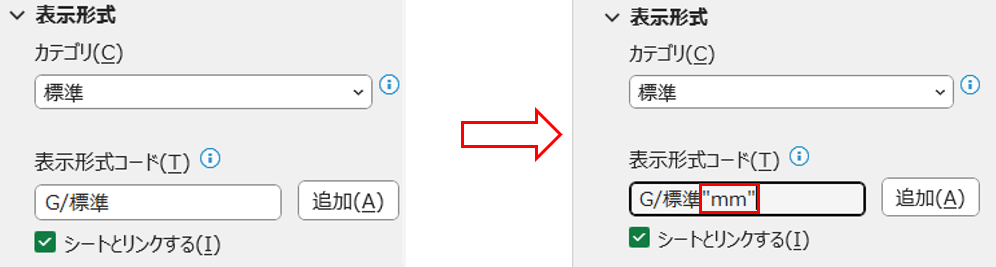
すると、表示形式のメニューが開くので、表示形式コードの「G/標準」の横に「“mm”」と入力します。
入力したら追加をクリックします。

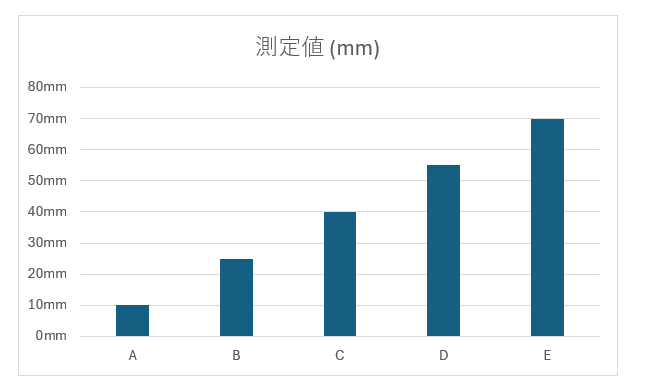
縦軸の数値に「mm」が表示されました。

単位の設定方法2:桁数が多いときの設定
2つ目は、千万や億などの桁数が多いときの単位の設定方法です。
桁数が多い縦軸の場合、表記を千単位、万単位にすることでグラフが見やすくなります。
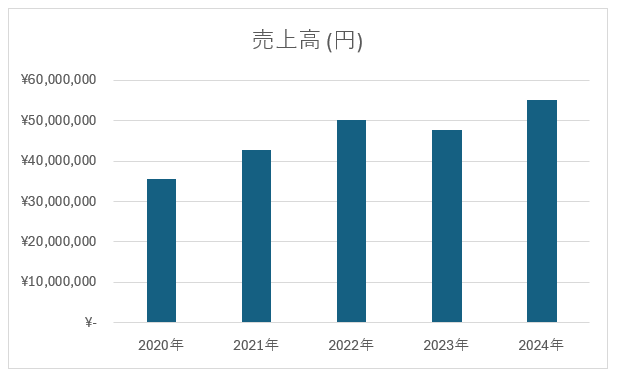
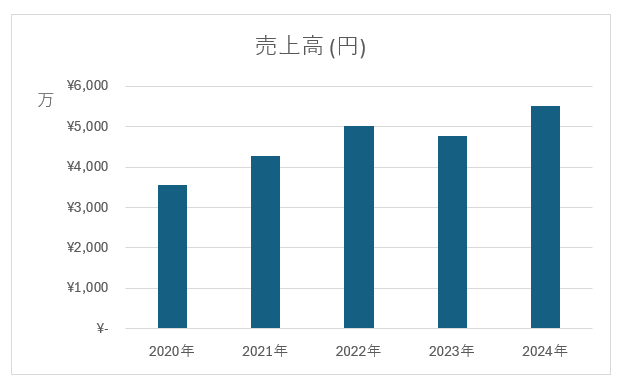
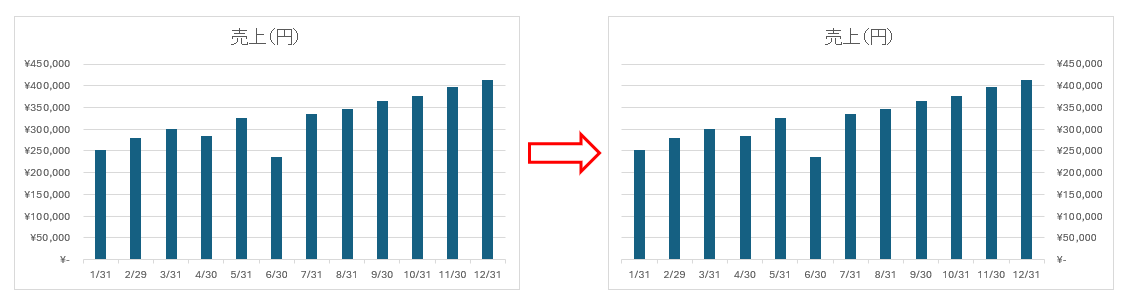
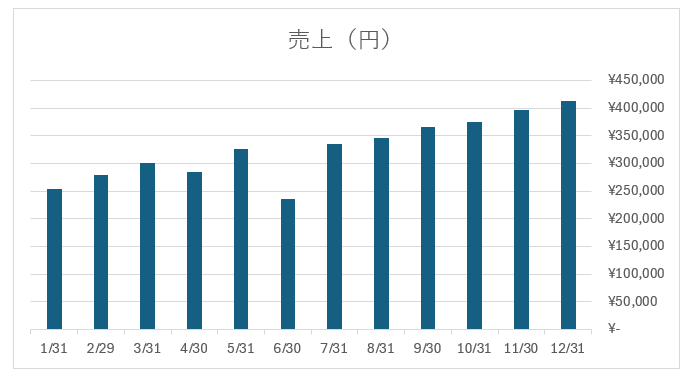
例えば、以下のグラフのように縦軸に桁数が多い数字が並んでいると、データが読み取りづらくなってしまいます。

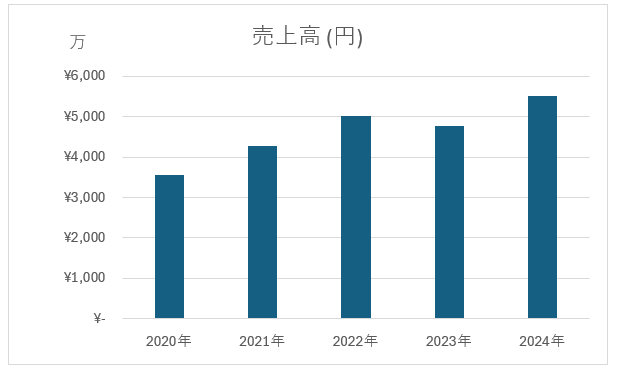
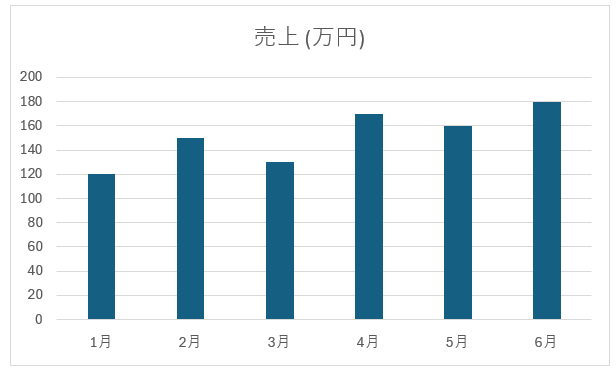
それを以下のグラフのように、縦軸の表記を万単位にすることでグラフが見やすくなります。

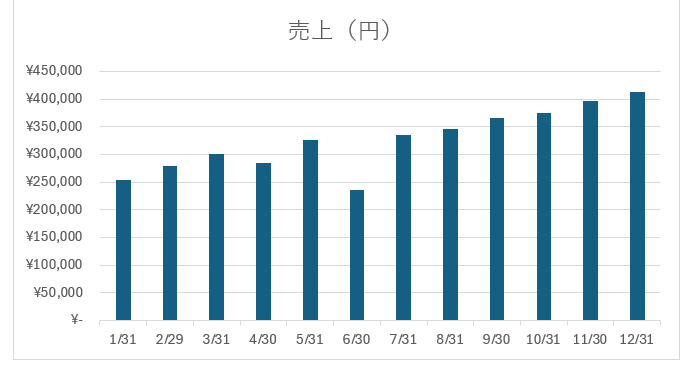
今回は、ある企業の年度別の売上高の棒グラフを用意しました。
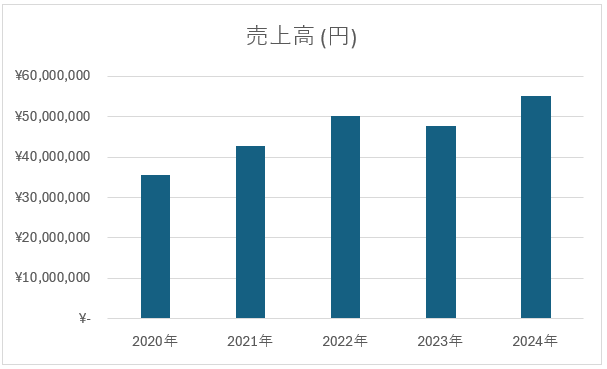
このグラフの縦軸を万単位に変更していきます。

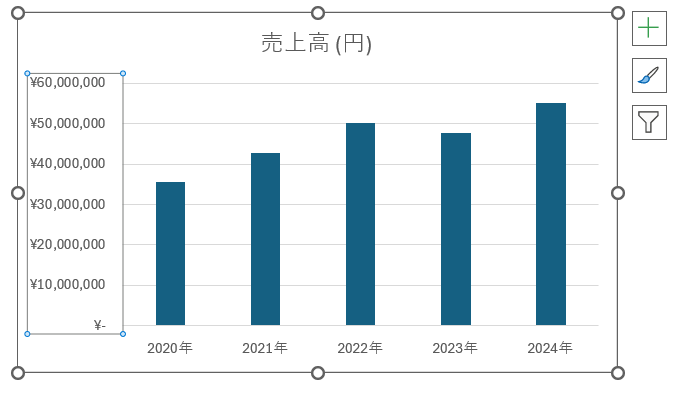
まず、縦軸上にカーソルを合わせてダブルクリックします。

すると、画面の右側に軸の書式設定が開きます。

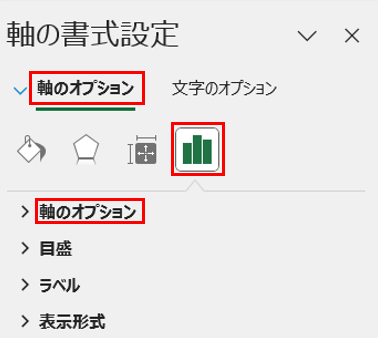
軸の書式設定から軸のオプションをクリックして選択します。
右端にあるグラフのアイコンをクリックして、軸のオプションをクリックします。

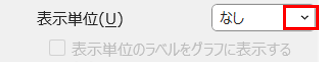
軸のオプションを開いたら、表示単位の横にある下ボタンをクリックします。

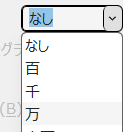
すると、単位を選ぶメニューが開くので「万」をクリックして選択します。

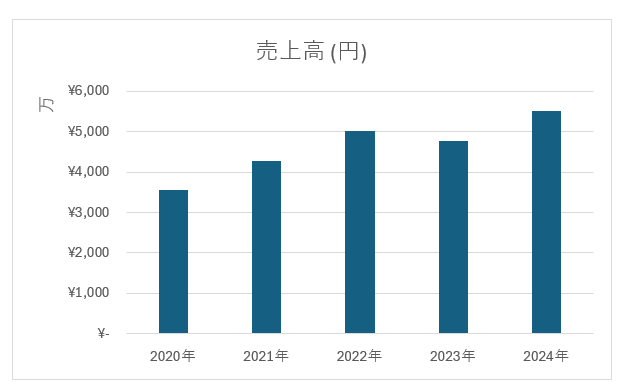
縦軸の単位が万単位に変更しました。
ただ、「万」が横書きになっているので、縦書きに変更していきます。

「万」 の上にカーソルを合わせダブルクリックして、表示単位ラベルの書式設定を開きます。

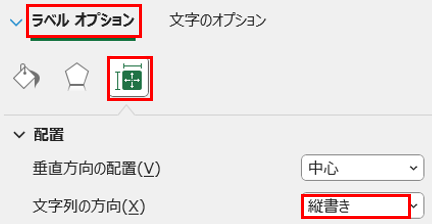
ラベルオプションからサイズとプロパティを選択します。
文字列の方向を縦書きに変更します。

「万」が縦書きになりました。

Excelのグラフで「軸」を設定する方法
ここでは、軸の設定方法について解説していきます。
具体的には以下の4つ
- 軸の表示・非表示
- 軸(横軸)の名前の変更
- 軸の位置を移動する方法
- 軸を入れ替える方法
順に解説していきます。
軸の設定方法1:軸の表示・非表示
最初に軸の表示と非表示について説明します。
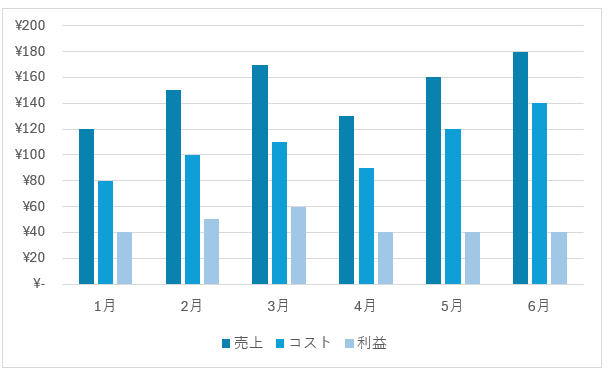
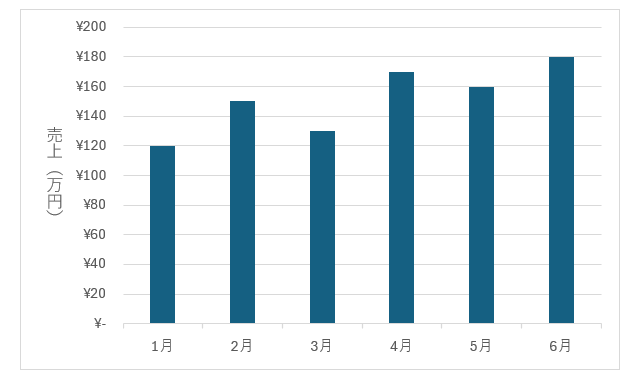
今回は、ある企業の月別売上の棒グラフを用意しました。
基本的にグラフを作成した時点で、縦軸も横軸も表示されます。

ここから軸を非表示にする手順を説明します。
まずグラフ全体にカーソルを合わせてクリックを押します。
すると、右上にグラフの要素が表示されるのでクリックしてメニューを開きます。

軸をクリックしてチェックを外します。

縦軸、横軸の軸がなくなりました。
*軸を表示させたい場合はチェックを入れると表示されます。

縦軸だけや横軸だけを表示させたい場合は、グラフ要素から軸の横にある>をクリックし、表示させたい軸にチェックを入れるとチェックを入れた軸が表示されます。

軸の設定方法2:軸(横軸)の名前の変更
軸の設定方法の2つ目は横軸の名前の変更方法です。
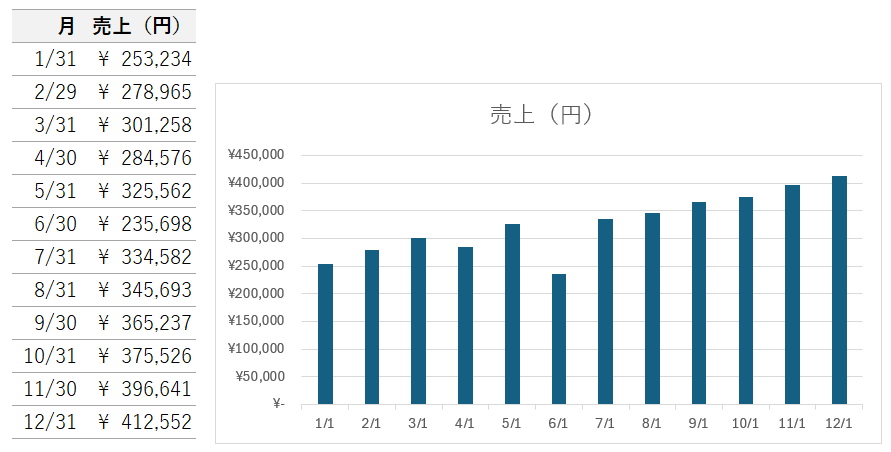
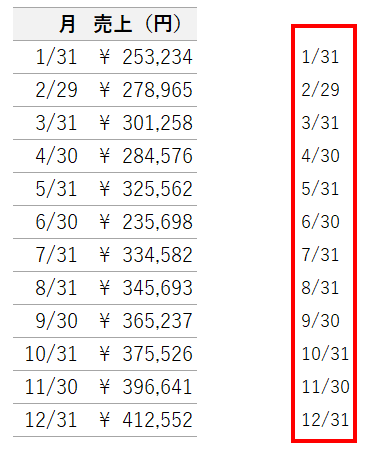
以下の表からグラフを作成すると、グラフの横軸が月初めで表示されてしまいます。
エクセルの仕様でこうなるのですが、このような時にグラフの横軸を変更する方法を解説します。

まず、表の横に新たに日付を作成していきます。

日付はTEXT関数を使って作成します。
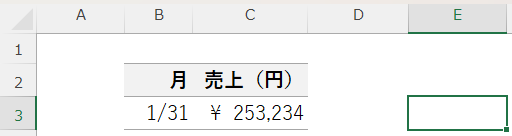
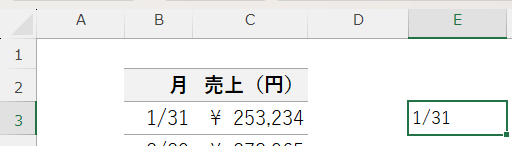
最初にE3セルにカーソルを合わせます。

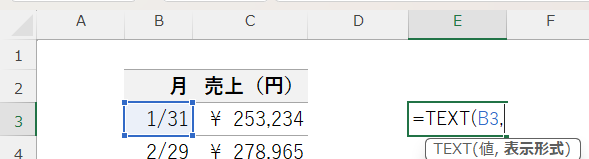
Shiftキーを押したまま=キーを押してTEXTと入力します。
そのままTabキーを押します。

カーソルでB3セル(1/31)まで移動して,キーを押します。

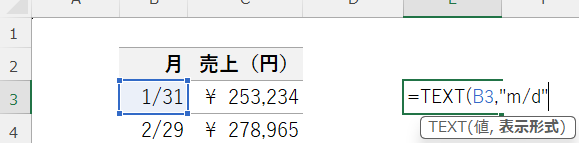
続けて”m/d”と入力します。
入力したらEnterキーを押します。

E3セルに「1/31」と表示されました。

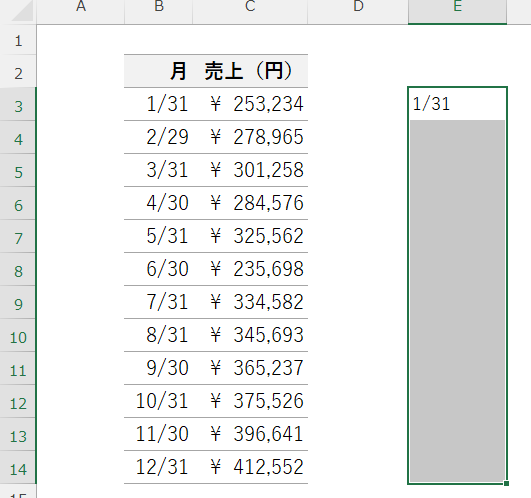
続いてE3セルからE14セルまでを範囲選択します。
範囲選択したらAltキー、Eキー、Iキー、Sキーを順番に押します。

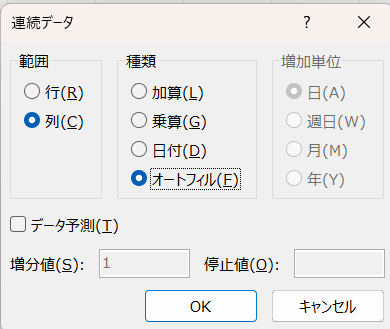
すると、連続データの画面が開くのでAltキーを押したままFキーを押してオートフィルを選択します。
選択したらEnterキーを押します。

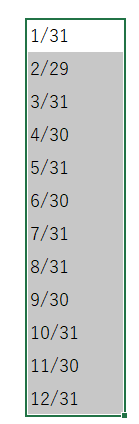
日付が表示されました。


この日付をグラフの横軸に表示させていきます。
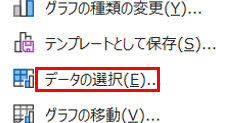
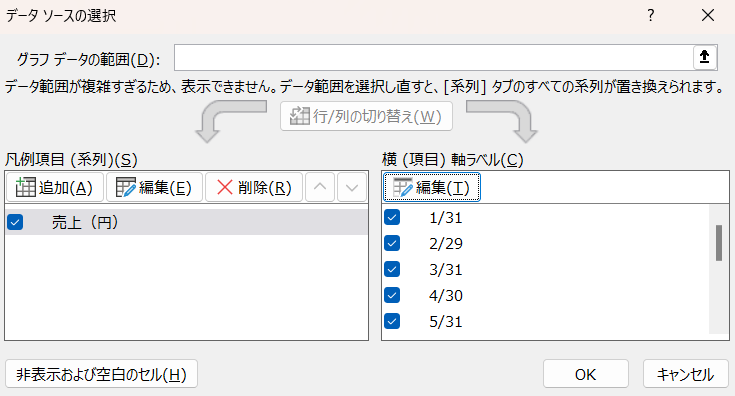
グラフ上で右クリックを押してメニューを開いたらEキーを押してデータの選択を開きます。

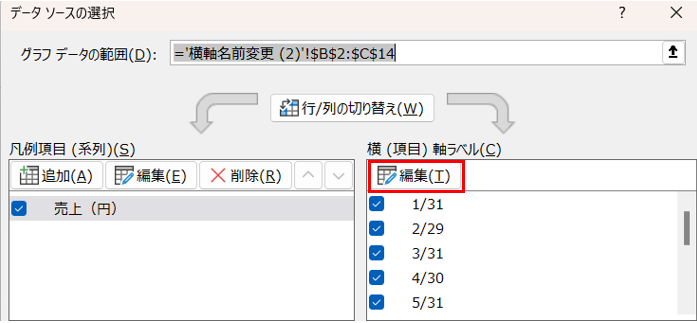
データソースの選択画面が開いたら、横軸ラベルの編集をクリックします。

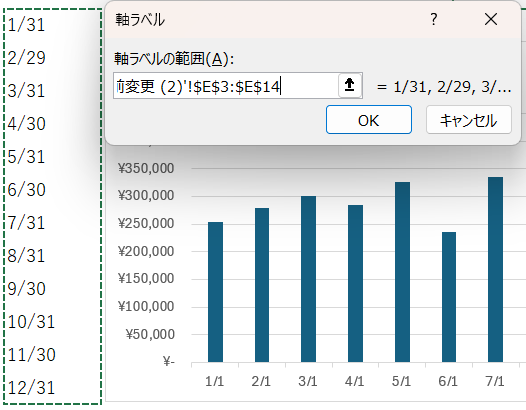
すると、軸ラベルの画面が開くので、軸ラベルの範囲に新しく作った日付(E3セル~E14セル)を選択します。
選択したらEnterキーを押します。

そのままOKをクリックします。

横軸の表示が月末になりました。

軸の設定方法3:軸の位置を移動する方法
3つ目は、軸の位置を移動する方法です。
今回は、縦軸の位置を右側に移動していきます。

まず、縦軸上にカーソルを合わせてダブルクリックします。
すると、軸の書式設定が開きます。

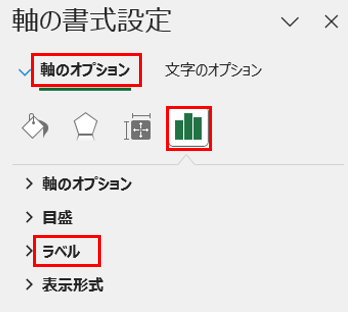
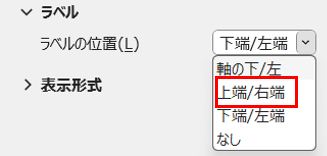
軸のオプションから右端のグラフのアイコンを選択し、ラベルをクリックしてラベルのメニューを開きます。

ラベルの位置から上端/右端をクリックして選択します。

縦軸が右端に移動しました。

軸の設定方法4:軸を入れ替える方法
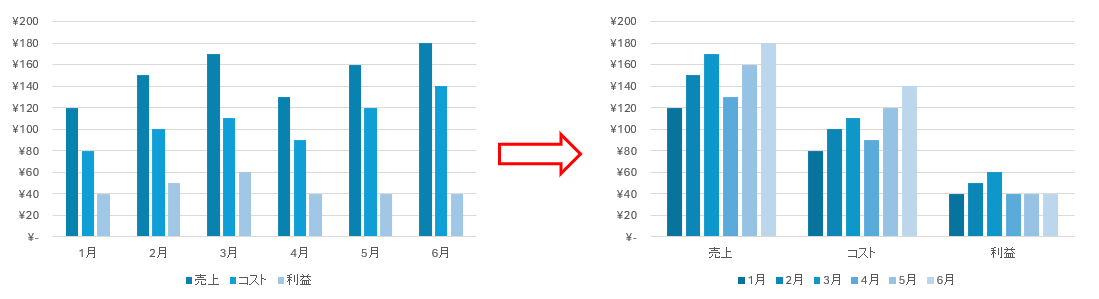
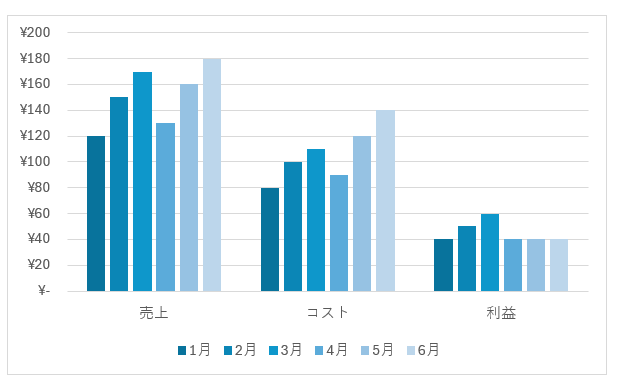
最後に横軸と凡例を入れ替える方法をお伝えします。

まず、グラフ上で右クリックを押します。

すると、メニューが開くので、そのままEキーを押してデータの選択を開きます。

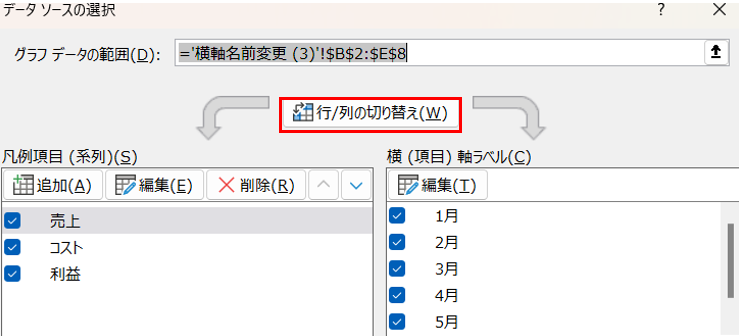
データソースの選択画面から行/列の切り替えをクリックします。
続けてOKをクリックします。

横軸と凡例が入れ替わりました。

Excelのグラフで「軸ラベル」を設定する方法
ここでは、軸ラベルの設定方法をお伝えします。

まずは、グラフ上でクリックしてグラフの要素を表示させます。

グラフの要素をクリックして、軸ラベルにチェックを入れます。
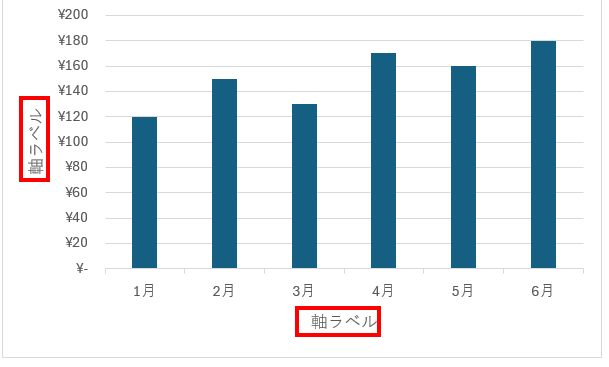
軸ラベルが表示されました。

続いて軸ラベルの表記を変更します。
縦軸ラベル上でクリックして「売上(万円)」と入力します。

このままでは文字が読みづらいので、文字を縦に変更します。
軸ラベルの書式設定から文字のオプションを選択します。
テキストボックスを開き、文字列の方向から縦書きを選択します。
「売上(万円)」が縦書きになりました。

今回は横軸の軸ラベルは必要ないので削除します。
横軸の軸ラベル上でクリックしてdeleteキーを押します。

休日「1日」を投資して、平日の生産性を最大「20倍」にするExcel研修
私たちが提供するExcel研修「上位1%を目指す!ExcelCamp」では、これまで延10,000名以上の方に研修を受講いただき、受講者満足度は9.71(※)という大変高い評価を頂いております。
※10点満点中の評価の平均値。
休日1日を研修に使うのは「やや重たい」というご意見もいただきます。
しかし、本当にExcelスキルを実践で使えるレベルで高めるとなると、通常数年はかかるものです。
実際にExcelCampで教える内容は、代表の中田が業務コンサルタントとして数年間、毎日10時間以上Excelと向き合った結果ようやく生まれたスキルです。
そのことを考えると、休日の「たった1日」を投資して、その後のExcel業務の生産性を圧倒的に高めることは決して悪くない選択だと思います。
参加者の中にはお伝えしたスキルを仕事の現場で活かし、生産性が「20倍」になったという事例もあります。
動画サービス「bizplay(ビズプレイ)」で研修の一部を無料公開中!
※全4回の動画のダイジェスト版です。
※第1~4回の内容をフルで視聴するには、bizplayへの無料会員登録が必要です。
現在セミナー動画見放題サービス「bizplay」で、ExcelCamp Day1の講義内容の一部を無料配信しています。
全4回に分けてExcelが得意になるための考え方や覚えておくべき基本操作を解説していますので、Day1への参加を迷われている方はぜひ一度ご覧ください。
著書「神速Excel」も絶賛発売中