エクセルでグラフを作成したものの、横軸の編集が上手くできずに困ってはいないでしょうか。この記事では、エクセルグラフでの横軸の編集方法をまとめて解説しています。
ExcelCamp講師が研修で実際に説明している手順に沿って内容を解説いたします。
横軸が編集できない原因と対策1:グラフが散布図の場合
グラフが散布図の場合、横軸の編集が上手くいかないことがあります。
横軸が数値として自動的に処理され、編集が制限されてしまうからです。
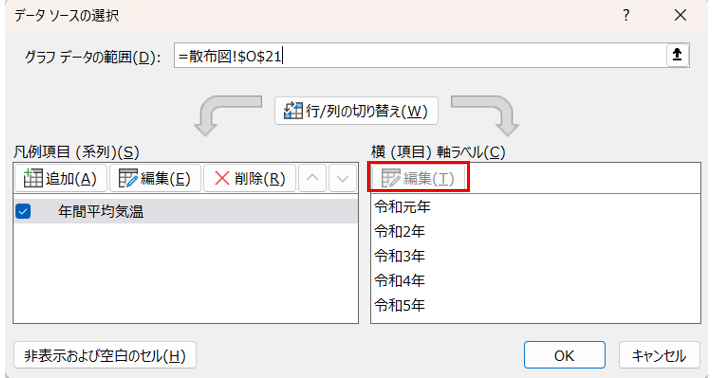
以下のように散布図で横軸を編集しようとしても編集ボタンがグレーになっており選択できません。

ただ、やり方次第で横軸の編集をすることができます。
ここから散布図の横軸の編集方法をお伝えします。
具体的には以下の2つ
- 数値に変換する
- 折れ線グラフに変更する
順に解説します。
対策1:横軸の表示を数字に変換する
対策の1つ目は、数値に変換して表示する方法です。
この対策は、横軸に年を表示させたいときに使える方法となります。
やり方は、和暦を西暦に変えて表示させるだけです。
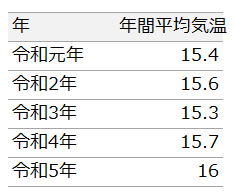
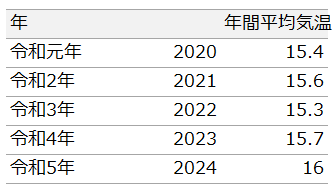
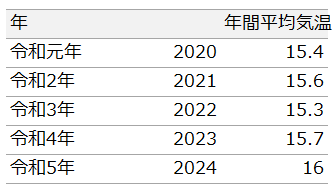
今回は「年」と「年間平均気温」の表を用意しました。

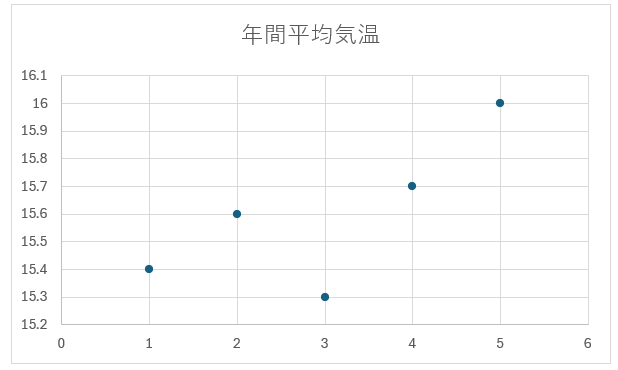
この表から散布図を作成します。
散布図の簡単な作成方法について詳しく知りたい方はこちらもご覧ください。

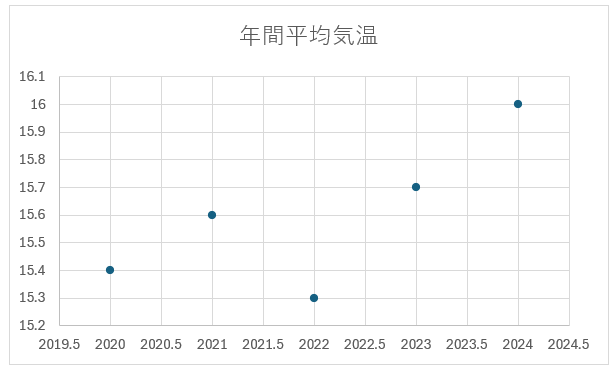
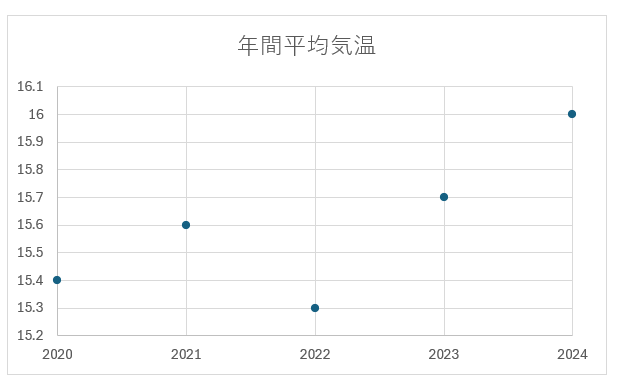
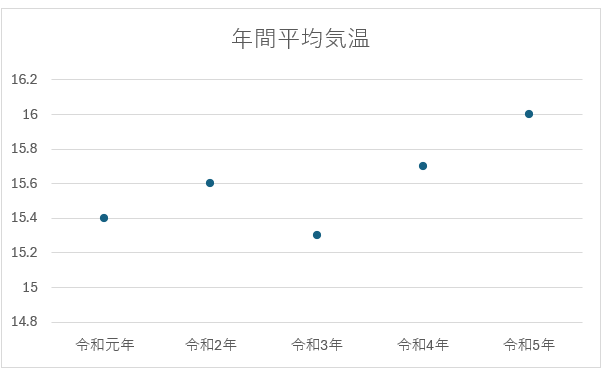
すると、グラフの横軸が年ではなく数値で表示されてしまいます。
このように散布図の横軸はすべて数値で表示されます。
なので、数値だけの西暦にすることで、正しく表示されます。

まず、新たに西暦の表を作成します。
表はどこに作成しても構いません。
ただ、今回はわかりやすいように和暦の横に作成します。

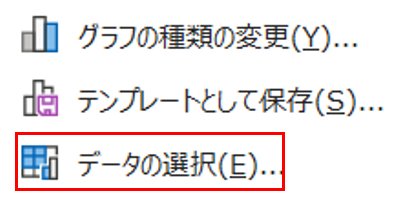
作成したらグラフ上にカーソルを合わせ右クリックを押してメニュー画面を開きます。
そのままキーボードのEキーを押して、データの選択を開きます。

すると、データソースの選択画面が開きます。
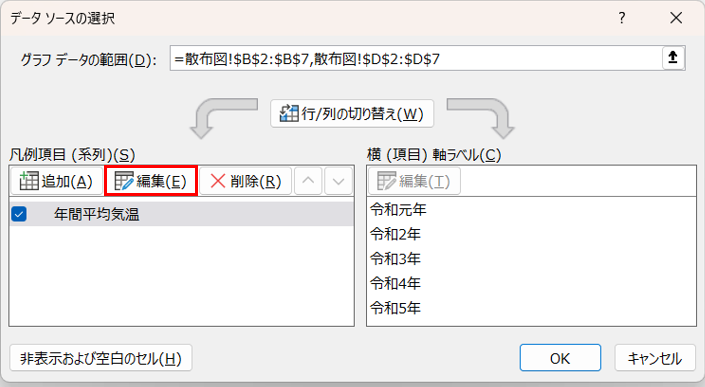
データソースの選択画面から凡例項目の編集をクリックします

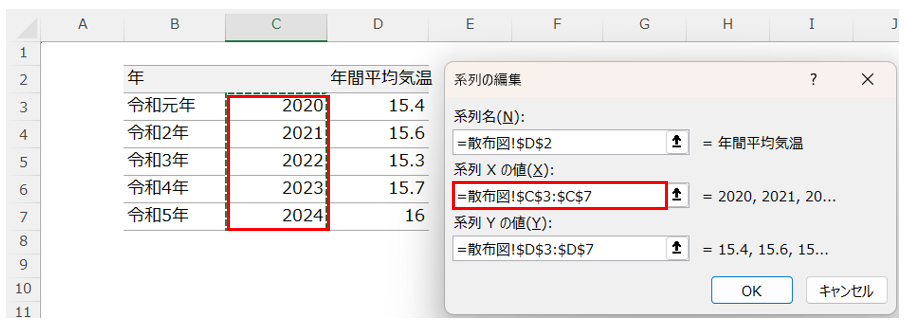
すると、系列の編集画面が開きます。
系列Xの値にC3セル~C7セル(西暦の列)を範囲選択します。
選択したらEnterキーを押します。

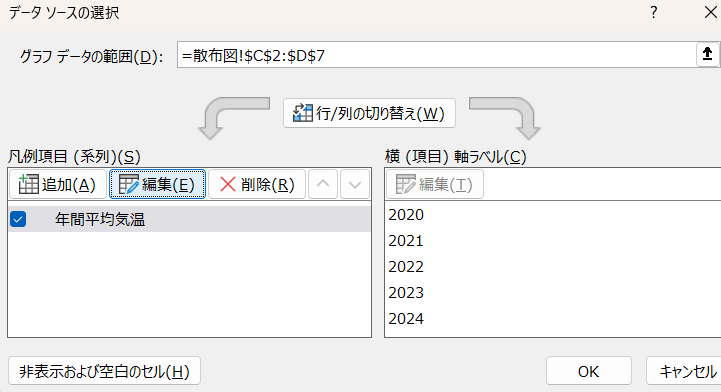
横軸ラベルが2020~2024に変更していることを確認したらOKをクリックします。

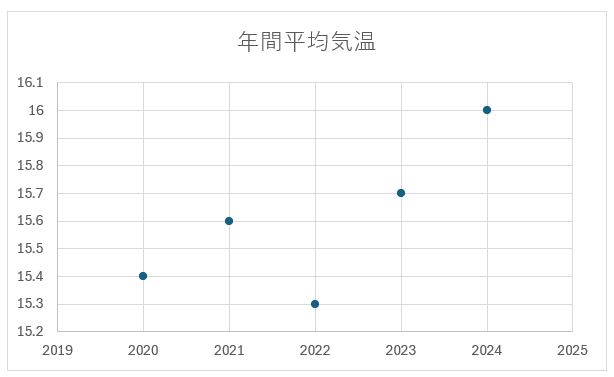
横軸の単位が0.5ごとに表示されているので、変更していきます。

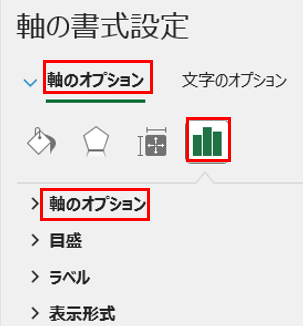
横軸上でダブルクリックをして、軸の書式設定を開きます。
軸の書式設定を開いたら、軸のオプションからグラフのアイコンを選択し、さらに軸のオプションを選択します。

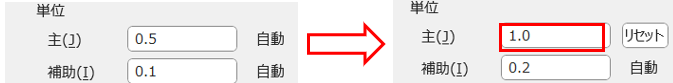
軸のオプションの中にある単位の主に1.0と入力します。

西暦が年単位で表示されました。
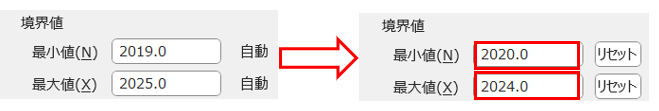
ただ、横軸の最小値が「2019」、最大値が「2025」となっているため、最小値を「2020」に最大値を「2024」に変更していきます。

軸の書式設定を開き、軸のオプションの中にある境界値の値を変更します。
最小値に「2020」、最大値に「2024」とそれぞれ入力します。

横軸が西暦で正しく表示されました。

対策2:折れ線グラフに変更する
散布図の横軸表示が上手くできないときの2つ目の対策は、折れ線グラフに変更する方法です。
この方法だと横軸を文字列で表示させることができます。
やり方は、散布図を折れ線グラフに変更するだけです。
今回も「年」と「年間平均気温」の表からグラフを作成します。

この表から折れ線グラフを作成します。
今回は、マーカー付き折れ線を作ります。
折れ線グラフの簡単な作成方法について知りたい方は、こちらの記事をご覧ください。

マーカー付き折れ線を作成したら線の部分を削除して、マーカーだけにしていきます。

折れ線の上でダブルクリックをしてデータ系列の書式設定を開きます。
データ系列の書式設定からバケツのアイコンをクリックし、線をクリックします。

線のメニューを開いたら線なしをクリックしてチェックを入れます。

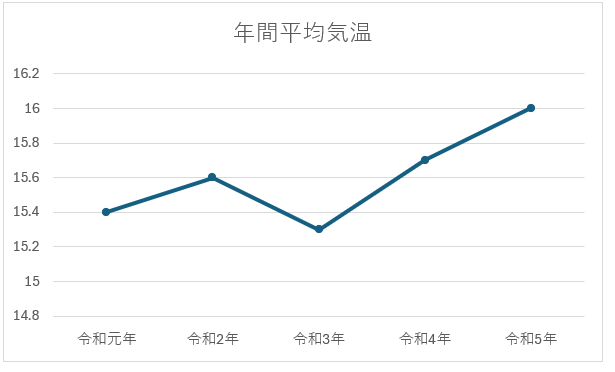
折れ線グラフが散布図の形式で作成されました。

横軸が編集できない原因と対策2:「年」を系列として認識する場合
横軸が編集できない原因の2つ目は、「年」が系列として認識される場合です。
エクセルは列ごとにデータ系列を作成するので、「年」をデータのカテゴリーではなく系列と認識してグラフを作成してしまいます。
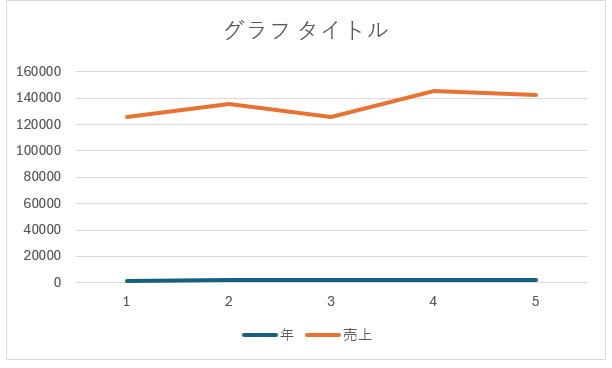
試しに以下の表から折れ線グラフを作成してみます。

すると、「年」が横軸では表示されず、データとして折れ線グラフで表示されてしまします。

ここからは横軸に「年」を表示させる方法をお伝えします。
グラフ上で右クリックを押してメニュー画面を開きます。
そのままキーボードのEキーを押して、データの選択を開きます。

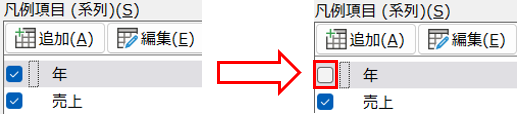
すると、データソースの選択画面が開くので、凡例項目の年のチェックを外します。

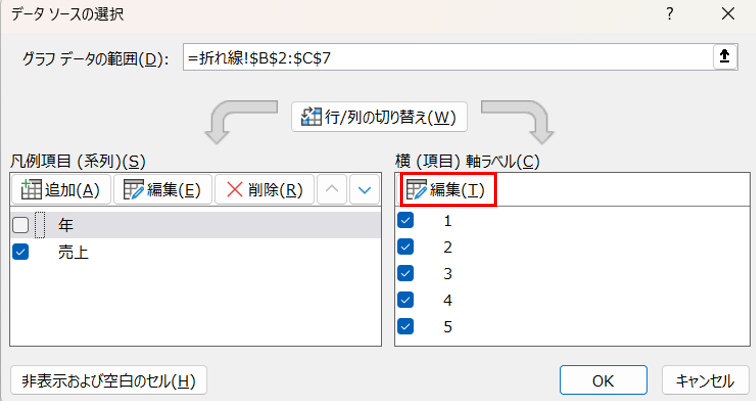
チェックを外したら横軸ラベルの編集をクリックして軸ラベル画面を開きます。

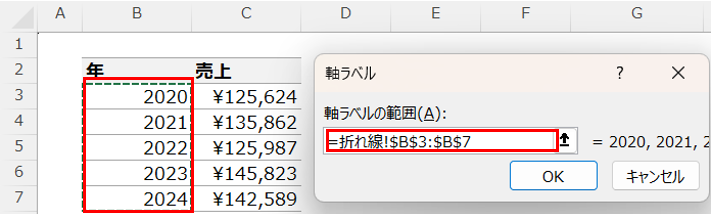
軸ラベルの範囲には、B3セル~B7セル(年の列)を範囲選択します。
選択したらEnterキーを押します。

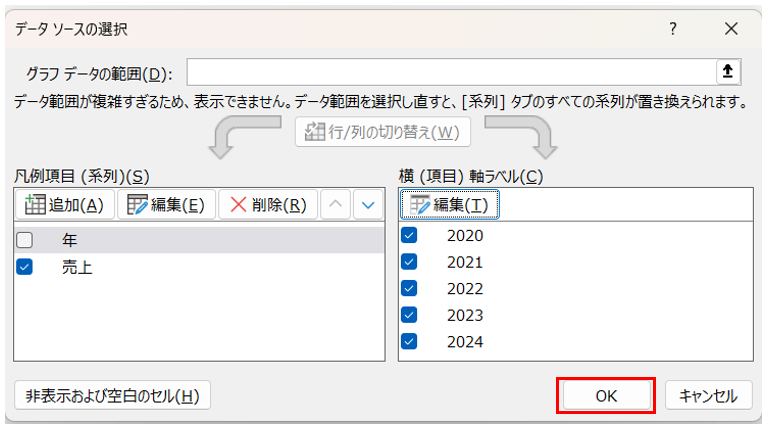
そのままOKをクリックします。

横軸に「年」が表示されました。

休日「1日」を投資して、平日の生産性を最大「20倍」にするExcel研修
私たちが提供するExcel研修「上位1%を目指す!ExcelCamp」では、これまで延10,000名以上の方に研修を受講いただき、受講者満足度は9.71(※)という大変高い評価を頂いております。
※10点満点中の評価の平均値。
休日1日を研修に使うのは「やや重たい」というご意見もいただきます。
しかし、本当にExcelスキルを実践で使えるレベルで高めるとなると、通常数年はかかるものです。
実際にExcelCampで教える内容は、代表の中田が業務コンサルタントとして数年間、毎日10時間以上Excelと向き合った結果ようやく生まれたスキルです。
そのことを考えると、休日の「たった1日」を投資して、その後のExcel業務の生産性を圧倒的に高めることは決して悪くない選択だと思います。
参加者の中にはお伝えしたスキルを仕事の現場で活かし、生産性が「20倍」になったという事例もあります。
動画サービス「bizplay(ビズプレイ)」で研修の一部を無料公開中!
※全4回の動画のダイジェスト版です。
※第1~4回の内容をフルで視聴するには、bizplayへの無料会員登録が必要です。
現在セミナー動画見放題サービス「bizplay」で、ExcelCamp Day1の講義内容の一部を無料配信しています。
全4回に分けてExcelが得意になるための考え方や覚えておくべき基本操作を解説していますので、Day1への参加を迷われている方はぜひ一度ご覧ください。
著書「神速Excel」も絶賛発売中