エクセル初心者でも円グラフは簡単に作ることができます。この記事では、エクセルで簡単に円グラフを作る方法や見やすく作るコツ、円グラフの内訳の表示方法などを解説します。
この記事ではExcelCamp講師が研修で実際に説明している手順に沿って、内容を解説いたします。
円グラフを使うべき場面
先に結論ですが、データを集計して割合を比較するのに、円グラフはあまり向いていません。
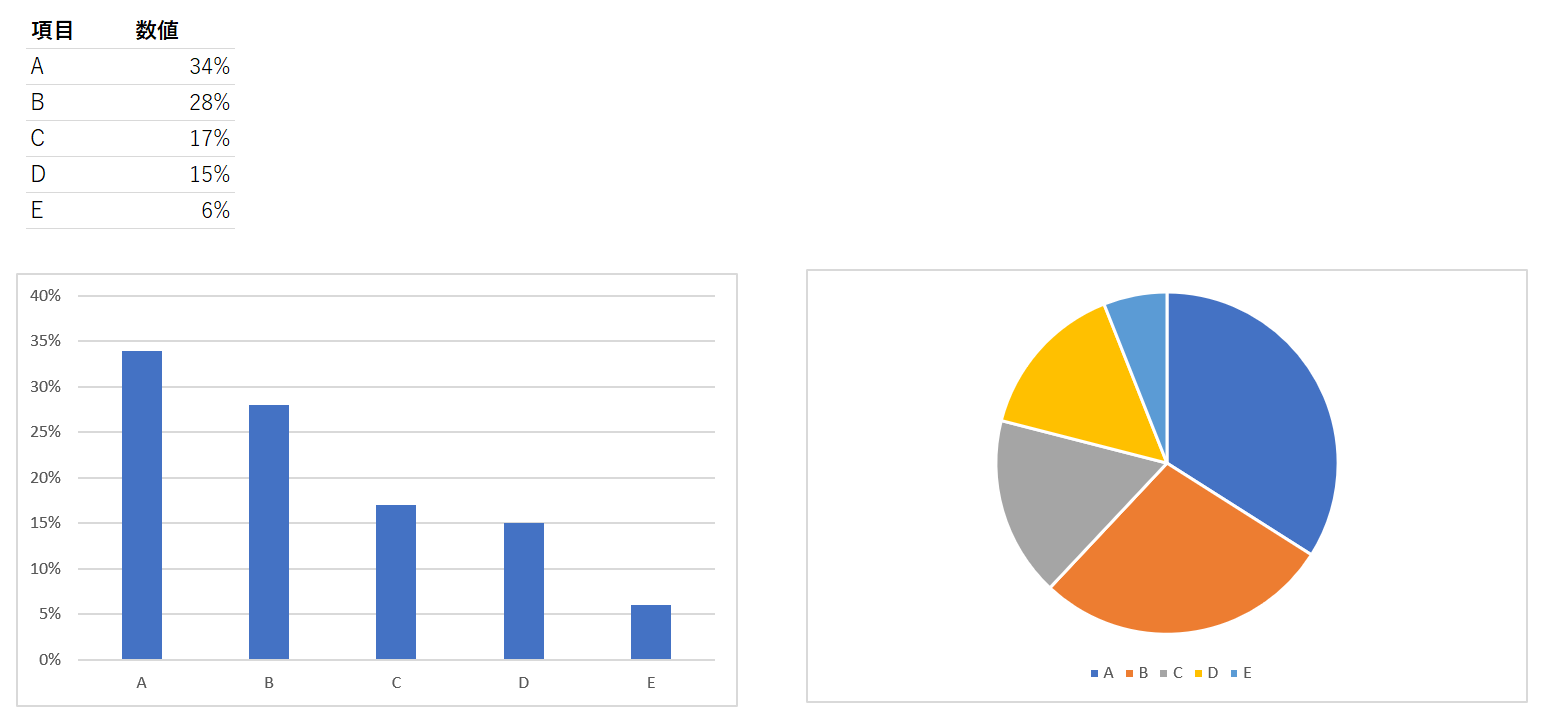
人間の認知能力には得手不得手があり、「角度」よりも「高さ」を比較することの方が得意だからです。

同じ数値を用いたグラフでも、数値の大小がわかりやすいのは円グラフよりも棒グラフです。
なので、Excelcampでは棒グラフや分布図を推奨しています。
 ExcelCamp講師 野沢先生
ExcelCamp講師 野沢先生ただ、以下の2つの条件なら円グラフを使用しても構いません。
円グラフを用いて良い場面
・過半数を占める一要素があるとき
・項目が少なく、数値に顕著に差があるとき
上記以外のときは、棒グラフや分布図などを活用することをおすすめします。
円グラフを一瞬で作成する方法
ここでは、ショートカットで円グラフを作成する方法を解説します。
ショートカットを使えば、円グラフを一瞬で作ることができます。
円グラフをショートカットで作成する方法
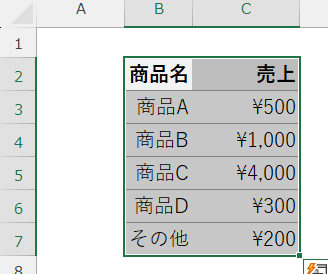
・円グラフにしたい範囲を選択する
・Altキー、Nキー、Qキー、Enterキーを順番に押す
円グラフを作成するショートカットキーはAlt+N+Qです。

まずは、円グラフにしたい範囲を選択します。
次にAltキー、Nキー、Qキーを順番に押します。

すると、円グラフの挿入画面が開きます。

2-D円グラフを選んだまま、Enterキーを押します。

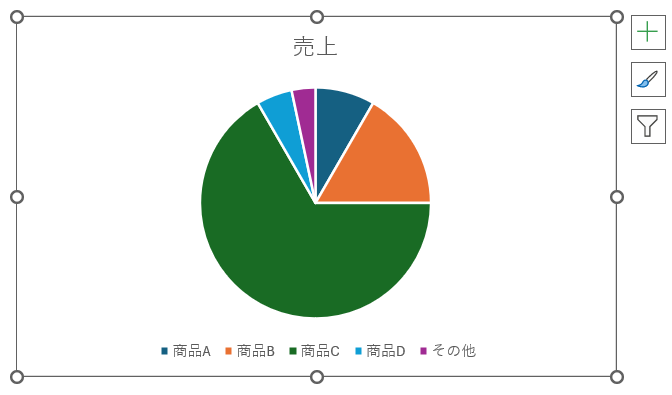
円グラフが表示されました。
エクセルで円グラフを見やすくするための3つの方法
ここでは、円グラフを見やすくする方法を解説します。
具体的には以下の3ステップで見やすくします。
- データを並べ替える
- グラフ内に項目、%を表示させる
- 色、フォントを変更する
方法1:大きい数値の順に並び変える
まずは、円グラフを作る前の事前準備としてデータの並び替えをします。
*円グラフを作成した後でも並び替えは反映されます。
円グラフは、0時の位置から時計回りに表の数値が並びます。
なので、表の数値を大きい順に並べると円グラフが見やすくなります。
並び替えのショートカットはCtrl&Shift&Lです。

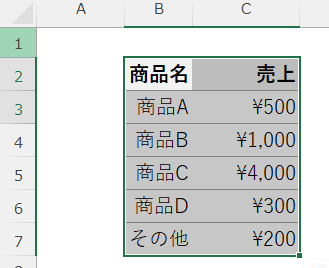
円グラフにしたい範囲を選択します。

選択ができたらCtrlキーとShiftキーを押しながらLキーを押してオートフィルタをつけます。

売上のセル(C2)にカーソルを合わせてAltキーを押したまま↓キーを押してフィルターメニューを開きます。

更に↓キーを二度押して降順を選択しEnterキーを押します。

売上の数値が大きい順に並び変わりました。

方法2:データラベルで項目や%を表示させる
次にデータラベルを使って、項目や%を円グラフに表示させる方法をお伝えします。
値を%にすることで全体に占める割合を把握しやすくなります。
また、%を小数点一桁まで表示する方法も解説します。
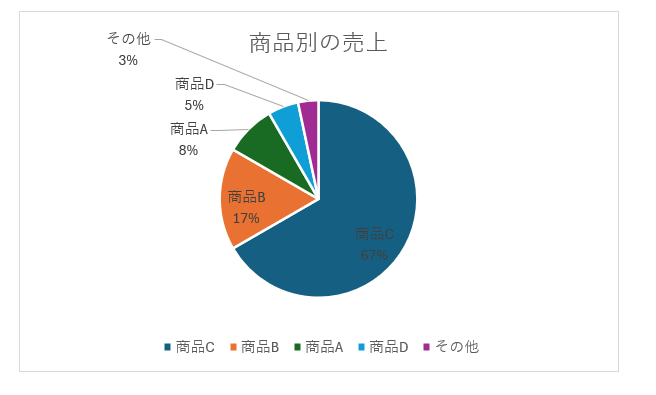
まずは、データラベルを追加する前にタイトルを変更しましょう。
タイトルの上でダブルクリックをして、「商品別の売上」と入力します。

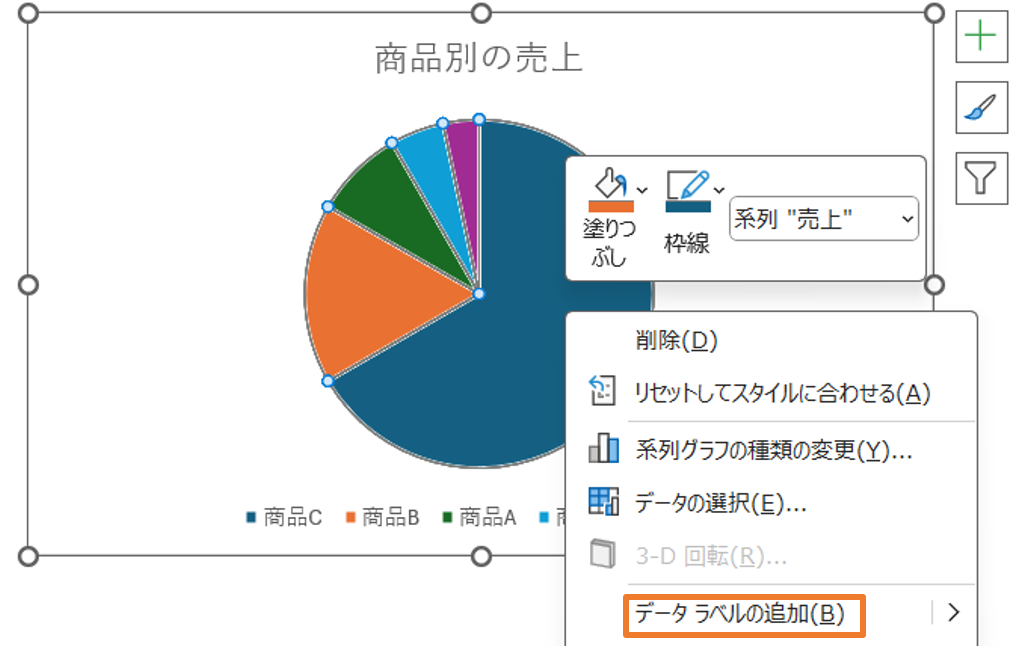
次にデータラベルを追加します。
円グラフの上で右クリックを一度押してデータラベルの追加をクリックします。

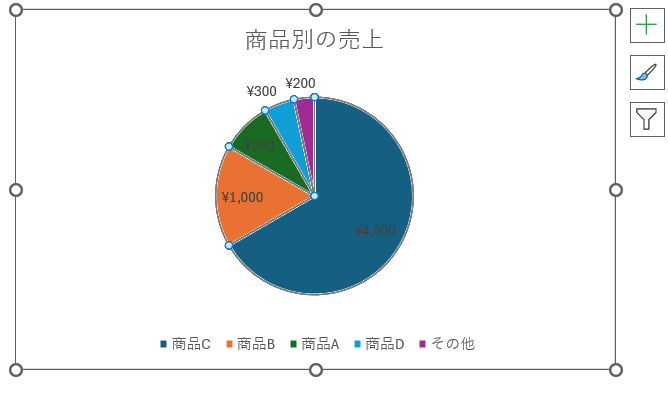
グラフ内に金額のデータが表示されました。

ここから、項目と%を表示させます。
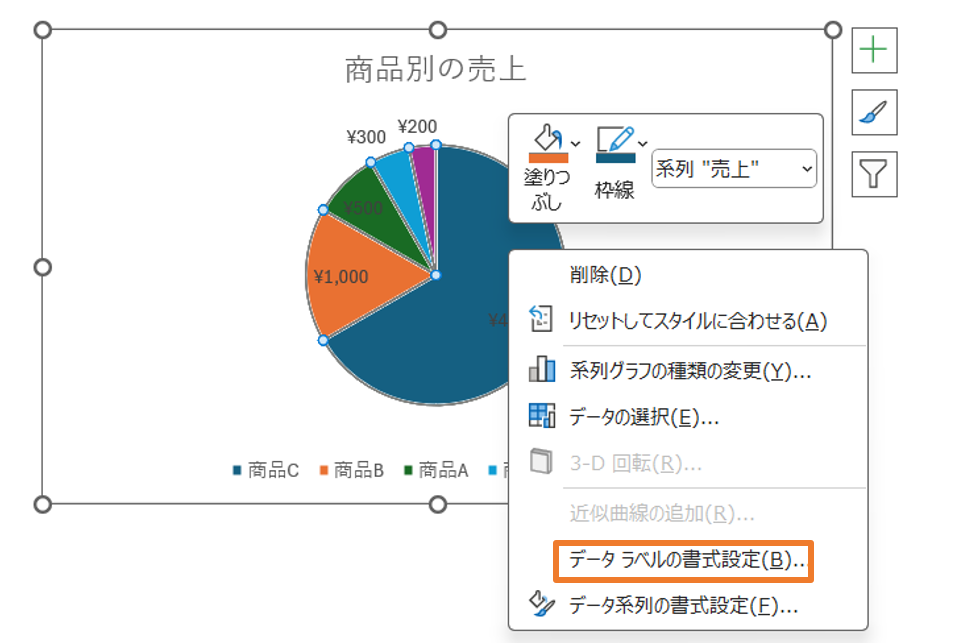
グラフの上で右クリックを一度押して、データラベルの書式設定をクリックします。

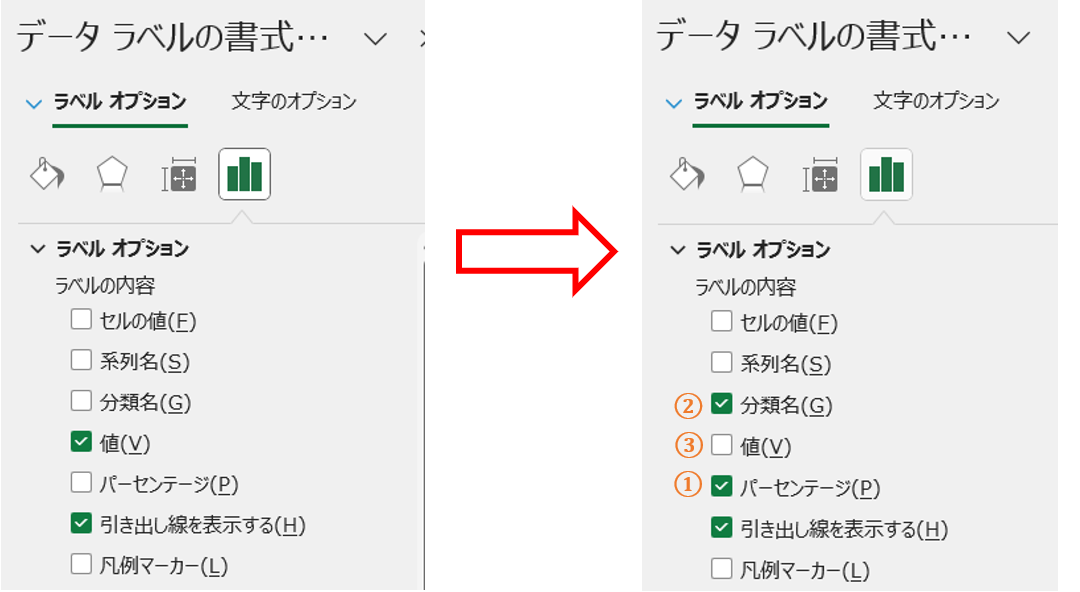
すると、画面右にデータラベルの書式設定が表示されます。
パーセンテージと分類名をクリックしてチェックを入れます。
値をクリックしてチェックを外します。

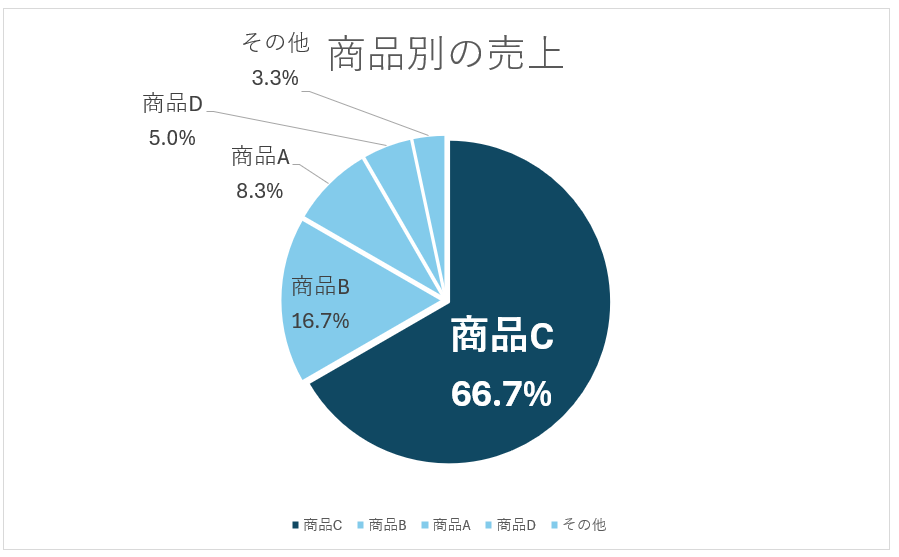
項目と%が表示されました。

続いて、%を小数点一桁まで表示する方法をお伝えします。
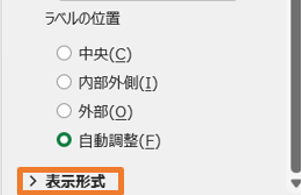
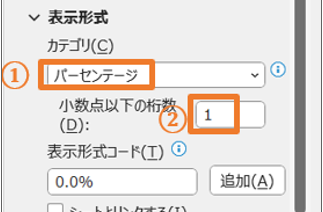
データラベルの書式設定の一番下にある表示形式をクリックします。

カテゴリーをパーセンテージに変更して、小数点以下の桁数に1と入力します。

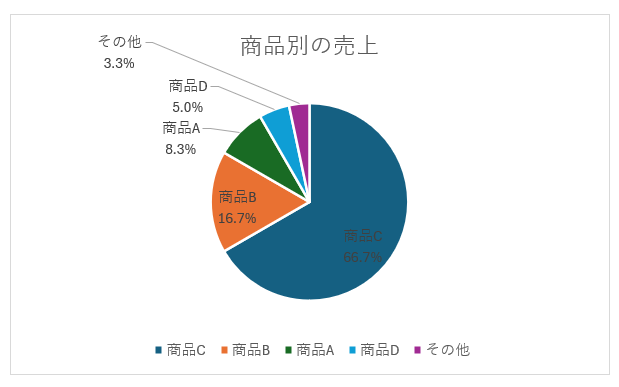
%が小数点一桁まで表示されました。

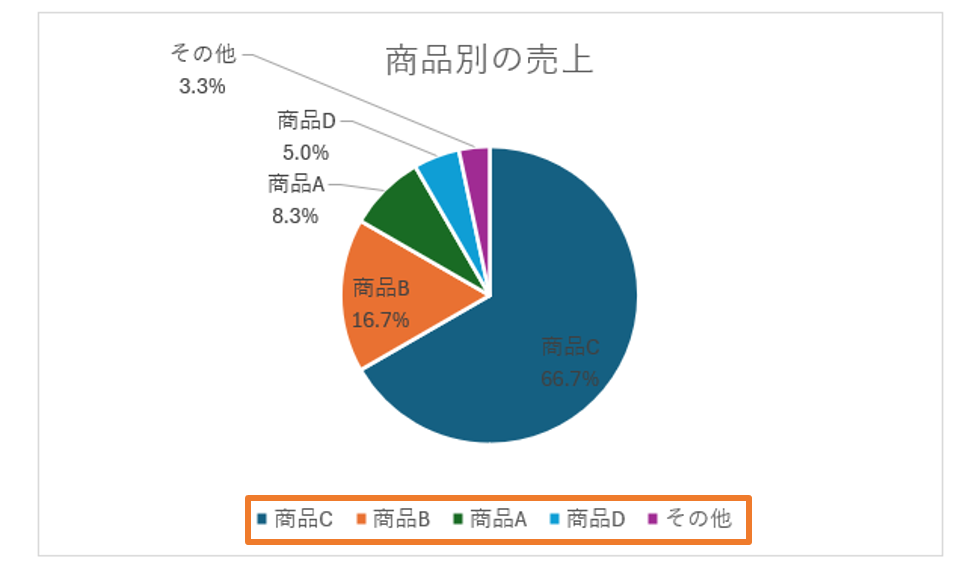
凡例は不要になったので、削除しましょう。
凡例の上でクリックを押してdeleteキーを押します。

凡例が表示されなくなり、見やすくなりました。

方法3:サイズ、色、フォントを変更する
最後にグラフのサイズや色、フォントなどを変更していきます。
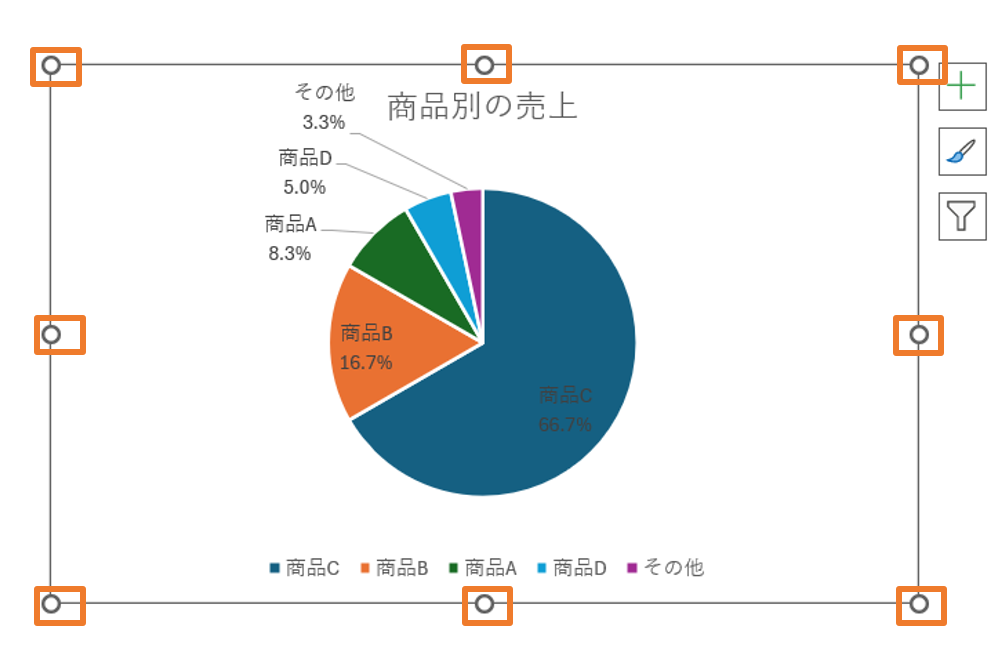
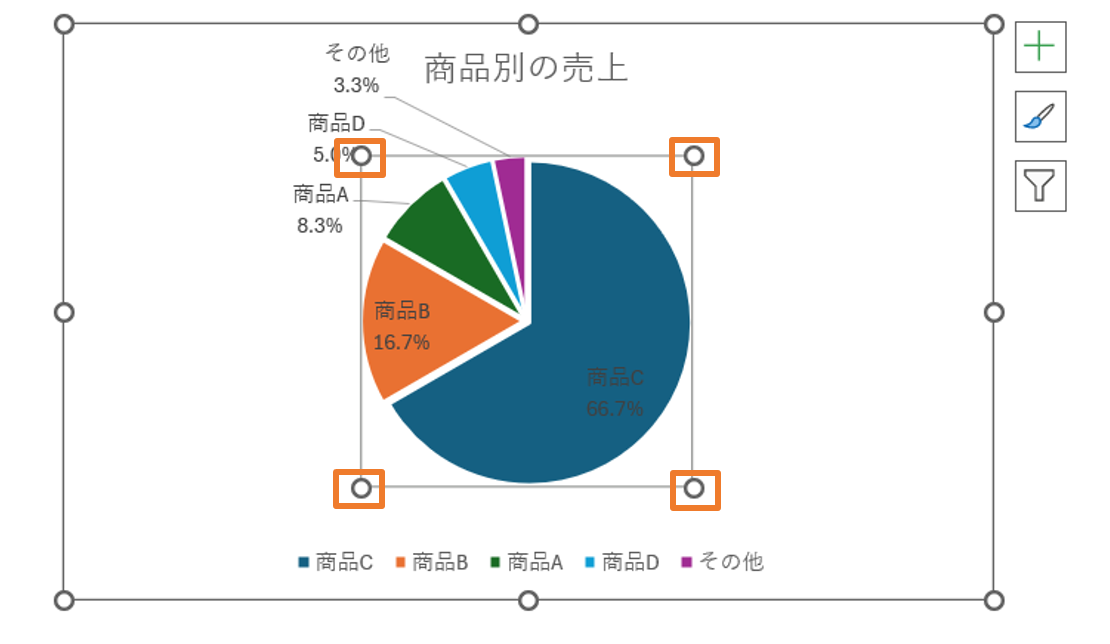
プロットエリアとグラフエリアのサイズは、余白部分の〇点にカーソルを合わせてドラッグすることで変更することができます。


次にフォントを変更します。
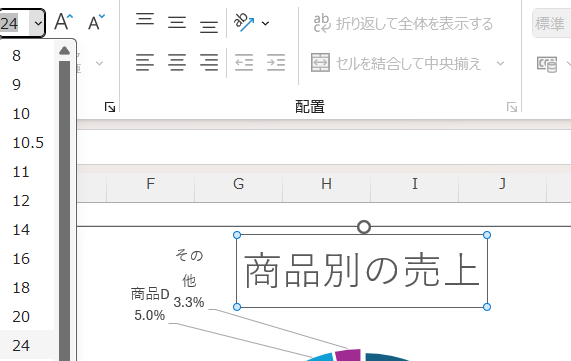
最初にタイトルのフォントサイズを変更します。
フォントサイズ変更のショートカットはAlt+H+F+Sです。

タイトルの文字の上でクリックを押します。
続けてAltキー、Hキー、Fキー、Sキー、矢印の↓キーを押してフォントサイズ変更のメニューを開きます。今回はフォントを24に設定します。

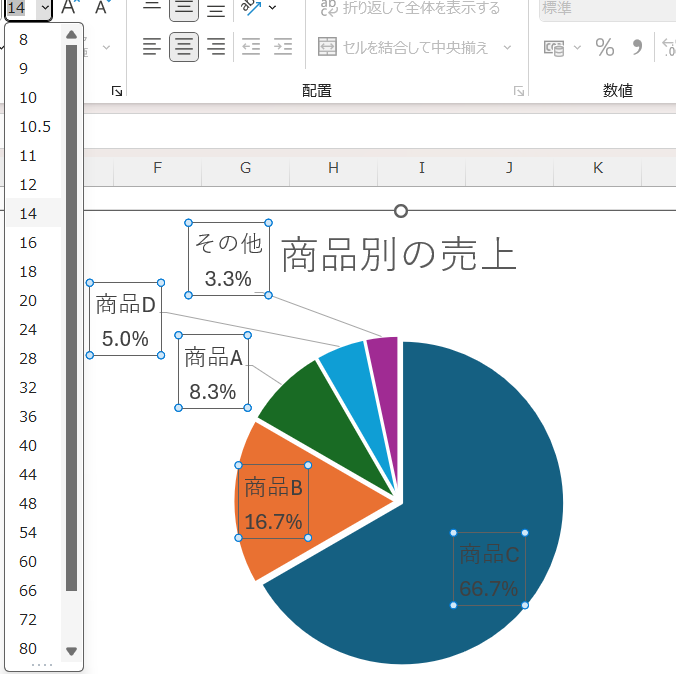
続いてグラフ内の文字のフォントサイズを変更します。
グラフ内の文字の上にカーソルを合わせてクリックします。
すると、グラフ内のすべての文字が選択されます。
タイトルのフォントサイズ変更と同じ要領でAltキー、Hキー、Fキー、Sキー、矢印の↓キーを押してフォントサイズ変更のメニューを開きます。今回はフォントを14に設定します。

続いてフォントカラーを変えていきます。
フォントカラー変更のショートカットはAlt+H+F+Cです。

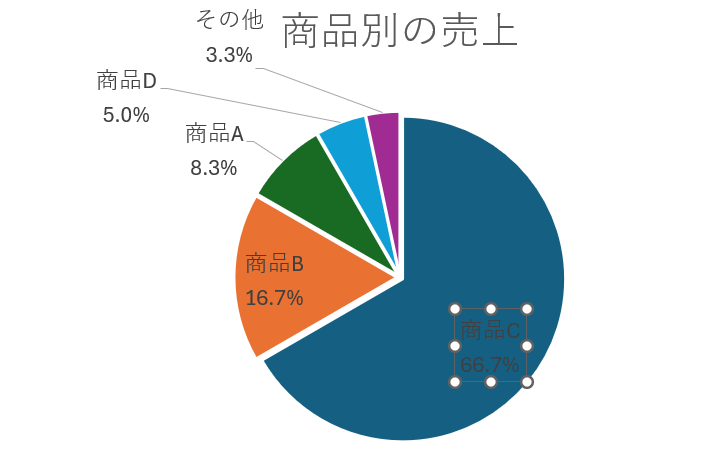
「商品C 66.7%」を白に変更していきます。
変更したい文字の上にカーソルを合わせてダブルクリックすると、変更したい文字の「商品C 66.7%」だけが選択されます。

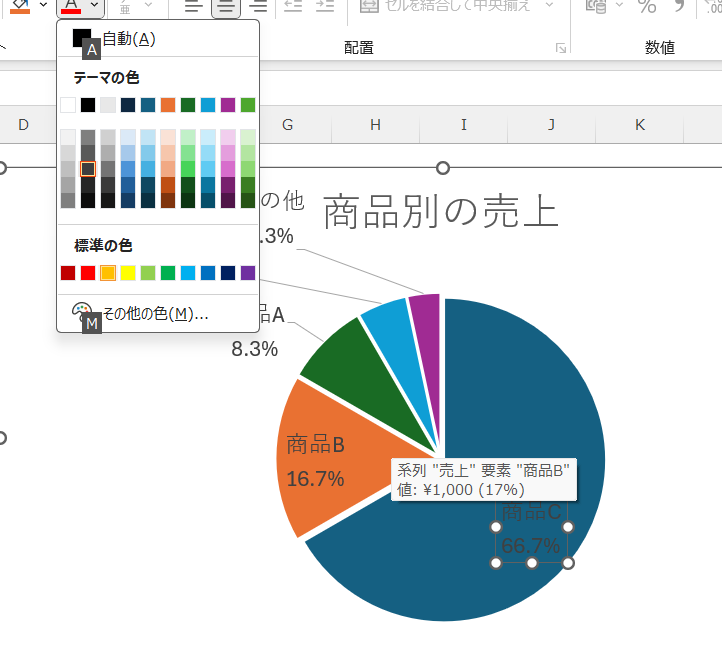
ここでAltキー、Hキー、Fキー、Cキーを順番に押していきます。

すると、上の図のようにフォントのカラーパレットが表示されるので、白色を選択します。
「商品C 66.7%」のフォントが白になりました。

円グラフの「内訳」を分かりやすくする方法
ここでは、円グラフの内訳をより分かりやすくする方法をお伝えします。
円グラフでは、過半数を占める要素を強調することが重要となります。
このグラフでは、「商品C」が過半数を占めているので、「商品C」の要素を強調していきます。

ポイントは以下の3点
- 強調したい要素のカラーだけを変える
- フォントを強調する
- 要素を切り離して目立たせる
1.強調したい要素のカラーだけを変える
強調したい要素の色だけをピンポイントで変更します。
まず、全体の要素の色を同じ色にした後に、強調したい要素の色だけを変更します。
カラー変更のショートカットは、Alt+H+Hです。

グラフ上にカーソルを合わせてクリックします。
すべての要素が選択されました。
*クリックを一度押すとグラフ上のすべての要素が選択され、ダブルクリックするとクリックした要素だけが選択されます。

ここでAltキー、Hキー、Hキーを順番に押して、カラー変更のパレットを開きます。
今回は薄い青を選択します。

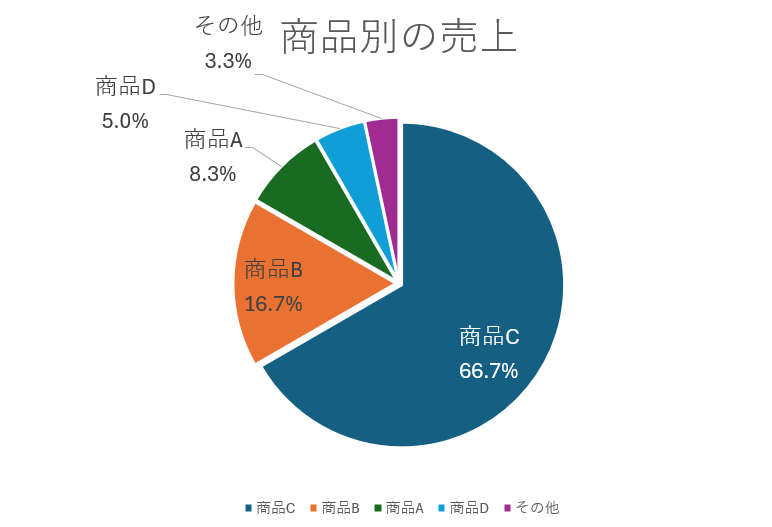
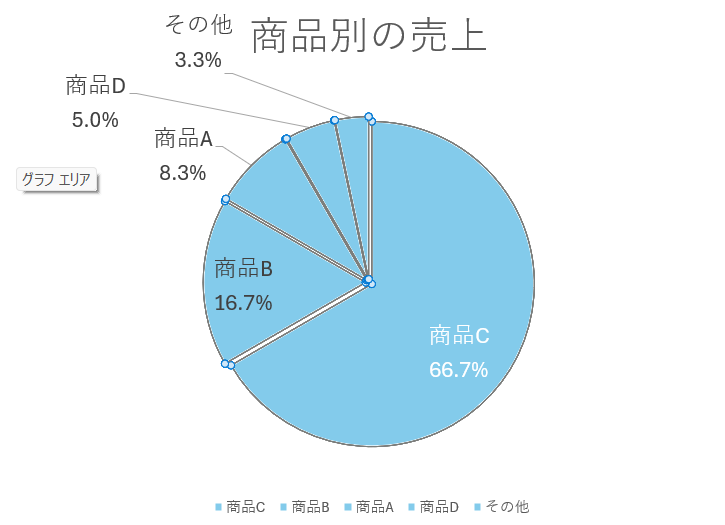
すべての要素の色が薄い青に変わりました。

次に強調したい「商品C 66.7%」のカラーを変更します。
変更したい要素の上「商品C 66.7%」にカーソルを合わせてダブルクリックします。
同じ要領でAltキー、Hキー、Hキーを順番に押してカラー変更のパレットを開きます。
今度は、濃い青を選択します。

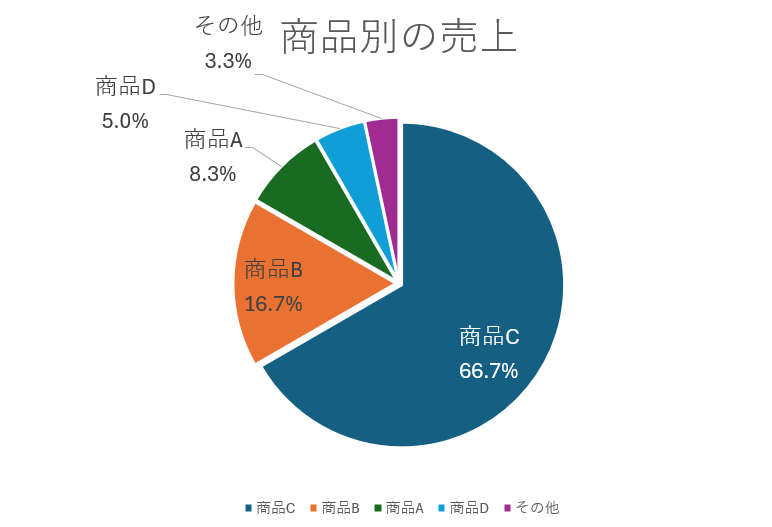
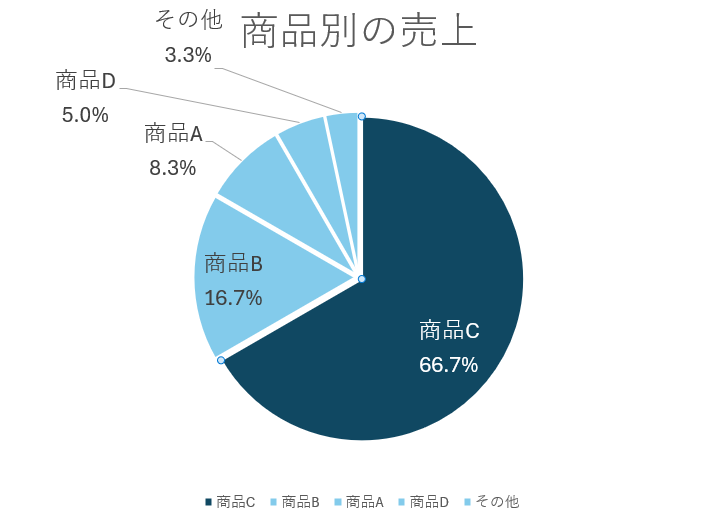
「商品C」がより強調されました。

2.フォントを強調する
次に、伝えたい要素のフォントを強調します。
「商品C 66.7%」のフォントを太文字にしてサイズを変更します。
太文字にするショートカットは、Ctrl&Bです

フォント変更のショートカットはAlt+H+F+Sです。

「商品C 66.7%」にカーソルを合わせてダブルクリックし、「商品C 66.7%」を選択した状態にします。

Ctrlキーを押したままBキーを押します。
すると、「商品C 66.7%」だけ太文字になりました。

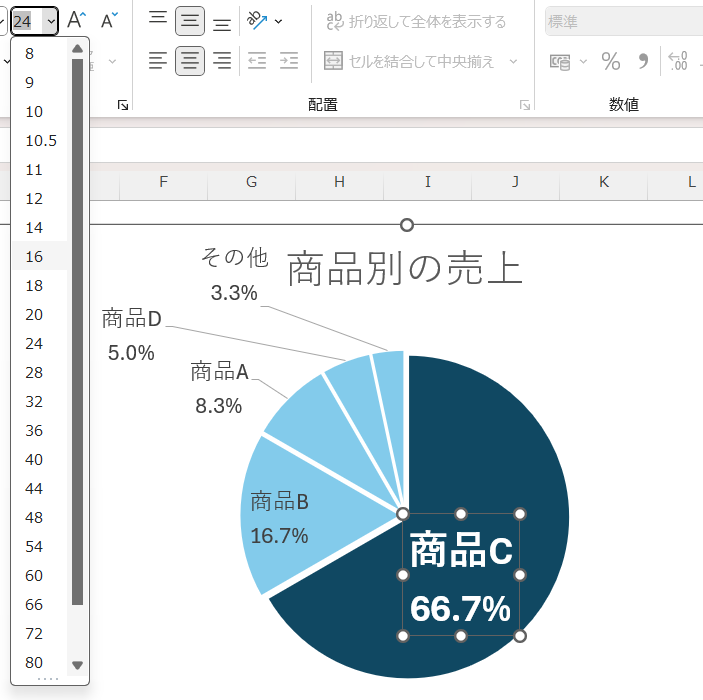
続いて「商品C 66.7%」のフォントサイズを変更します。
Altキー、Hキー、Fキー、Sキー矢印↓キーを押してフォントサイズ変更のメニューを開きます。今回は、フォントサイズを24に変更します。

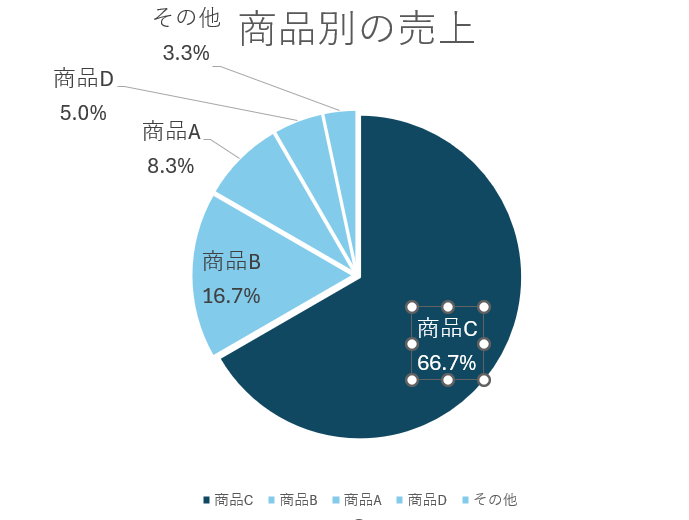
「商品C 66.7%」の要素が強調されました。

3.要素を切り離して目立たせる
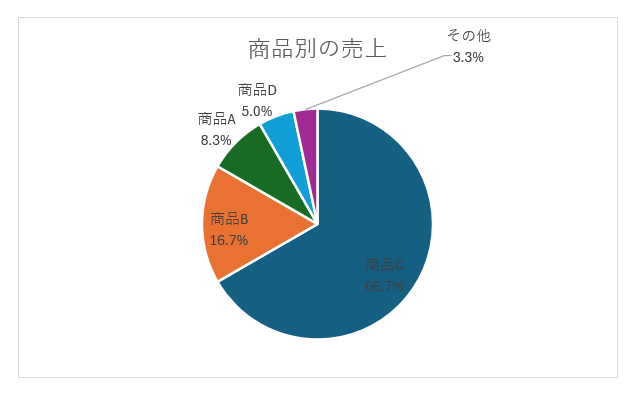
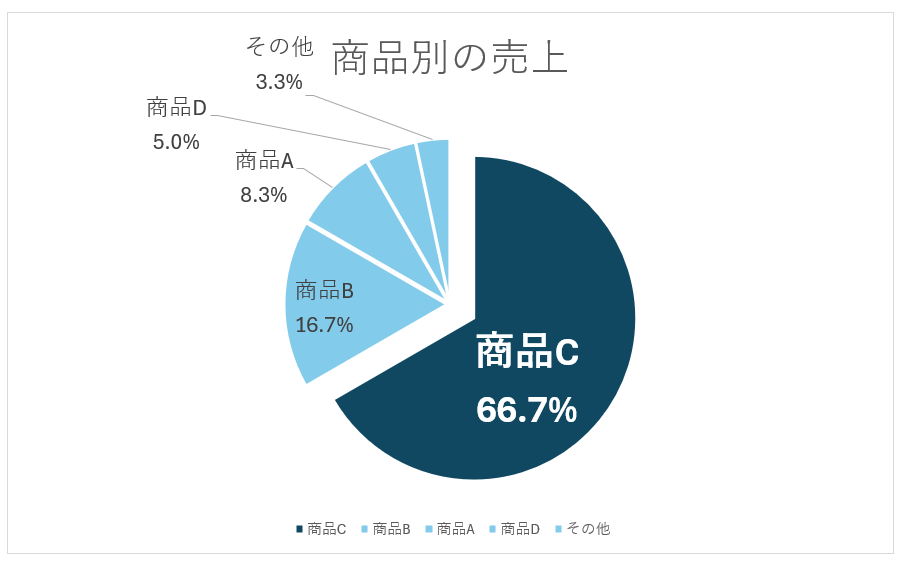
最後に強調したい要素を切り離す方法を解説します。
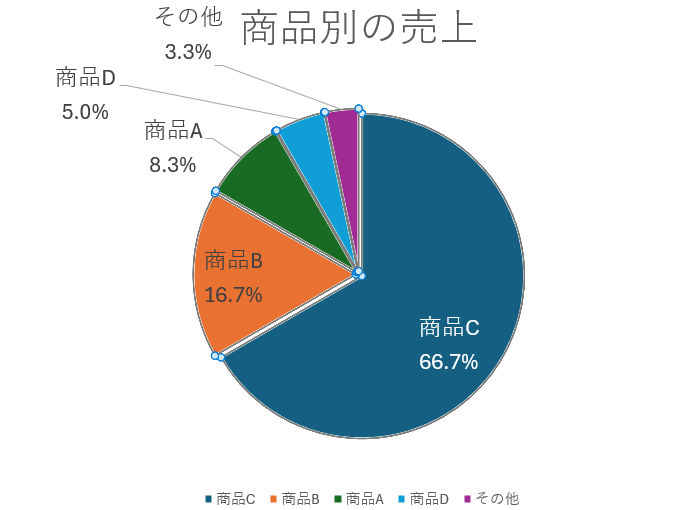
強調したい要素にカーソルを合わせ、ダブルクリックして強調したい要素を選択状態にします。
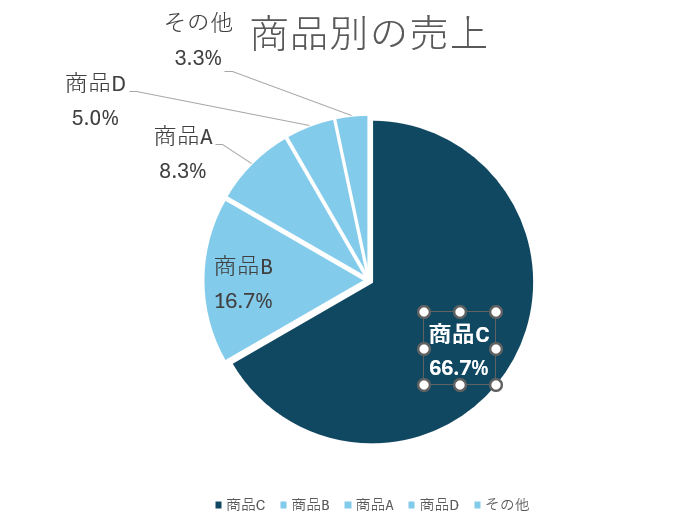
要素をドラッグしたままグラフの中心から離します。

要素が切り出されることで「商品C 66.7%」がより強調されました。
休日「1日」を投資して、平日の生産性を最大「20倍」にするExcel研修
私たちが提供するExcel研修「上位1%を目指す!ExcelCamp」では、これまで延10,000名以上の方に研修を受講いただき、受講者満足度は9.71(※)という大変高い評価を頂いております。
※10点満点中の評価の平均値。
休日1日を研修に使うのは「やや重たい」というご意見もいただきます。
しかし、本当にExcelスキルを実践で使えるレベルで高めるとなると、通常数年はかかるものです。
実際にExcelCampで教える内容は、代表の中田が業務コンサルタントとして数年間、毎日10時間以上Excelと向き合った結果ようやく生まれたスキルです。
そのことを考えると、休日の「たった1日」を投資して、その後のExcel業務の生産性を圧倒的に高めることは決して悪くない選択だと思います。
参加者の中にはお伝えしたスキルを仕事の現場で活かし、生産性が「20倍」になったという事例もあります。
動画サービス「bizplay(ビズプレイ)」で研修の一部を無料公開中!
※全4回の動画のダイジェスト版です。
※第1~4回の内容をフルで視聴するには、bizplayへの無料会員登録が必要です。
現在セミナー動画見放題サービス「bizplay」で、ExcelCamp Day1の講義内容の一部を無料配信しています。
全4回に分けてExcelが得意になるための考え方や覚えておくべき基本操作を解説していますので、Day1への参加を迷われている方はぜひ一度ご覧ください。
著書「神速Excel」も絶賛発売中